Prism Design System
Comprehensive design system built for scale and consistency.
Project Type: Design System
Duration: 1 Year
Role: UX/UI Designer
In today's rapidly evolving digital world, companies must not only keep pace with technological advancements but also anticipate and shape the future of user experiences, staying one step ahead of both consumer expectations and industry trends. Recognizing the critical importance of this digital touchpoint, we embarked on an ambitious journey to redesign our app from the ground up.
From reimagining the most fundamental elements to mapping out complex user flows, our team set out to create not just a refreshed look, but a sustainable design language that would adapt to evolving user needs. As a team, our main goals were:
Building with Modular Flexibility
Why: Modularity enables rapid prototyping, easy maintenance, and ensures that teams can adapt components without sacrificing the core design system standards.
Adhering to Industry Standards
Why: Following industry standards ensures compatibility with common tools, and a more intuitive experience for users, reducing the learning curve for new team members.
Making it Intuitive and Accessible
Why: Ensuring clarity and accessibility empowers everyone to adopt and apply the system consistently, enhancing cross-functional collaboration.
Process:
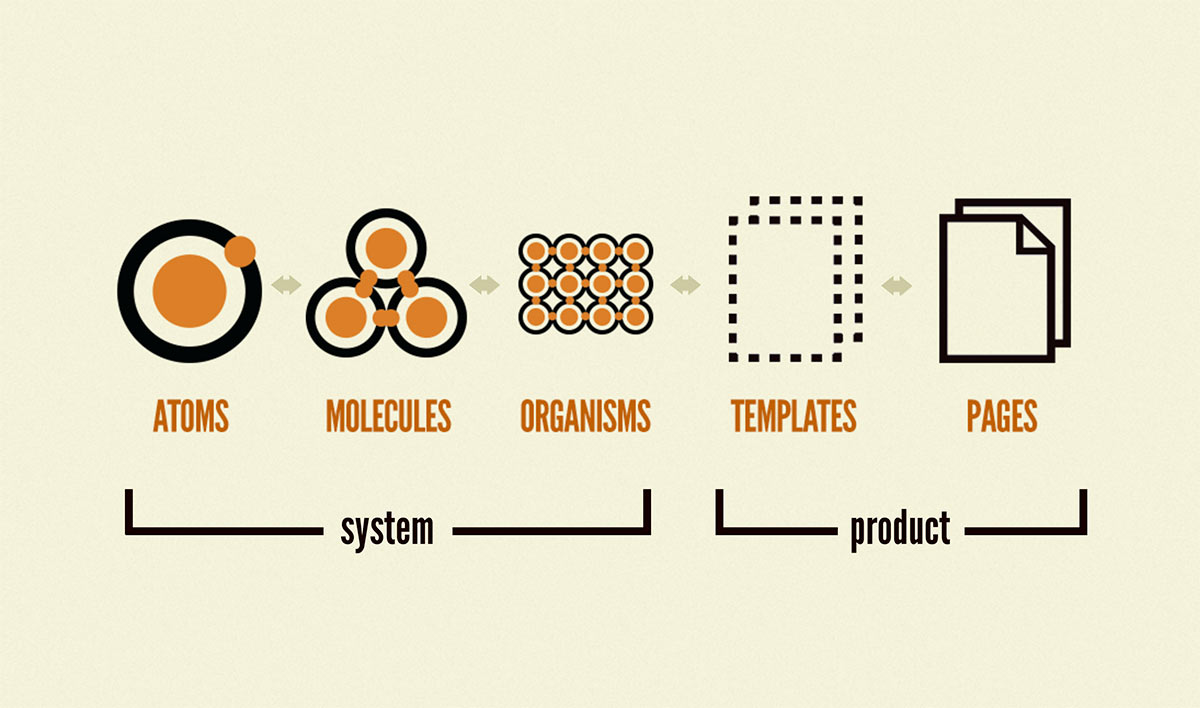
First, we researched top design systems like Shopify, Atlassian, and SAP to learn how leading companies with advanced design practices build their systems. We studied their elements and patterns and adopted the atomic design model for our own system.

Atomic Design System by Brad Frost
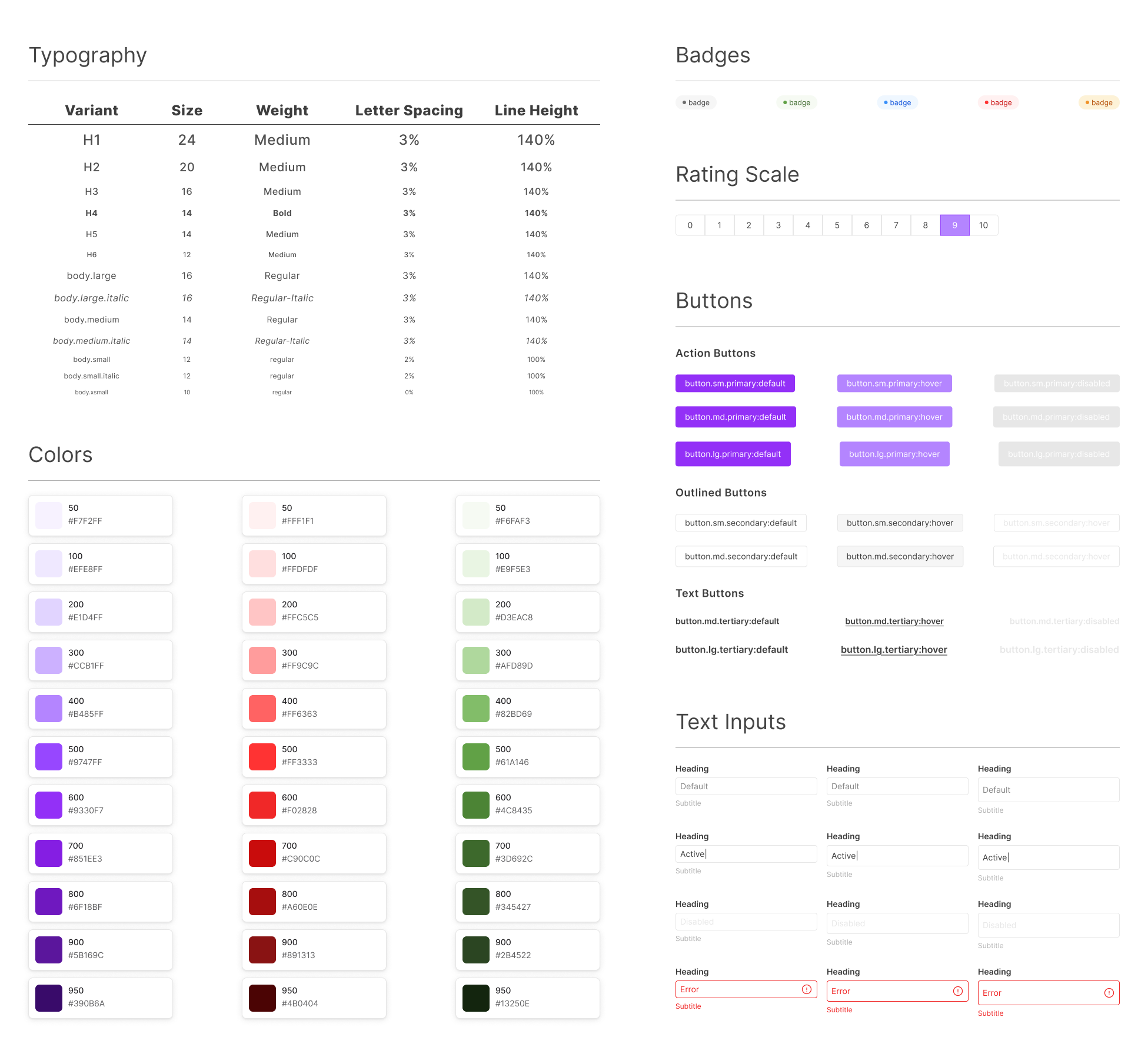
We began by designing the foundational elements like text styles, color variables, and buttons. From there, we identified commonly used items, such as index tables, and transformed them into reusable components. At this stage, we focused only on the elements needed to build our initial user flows.

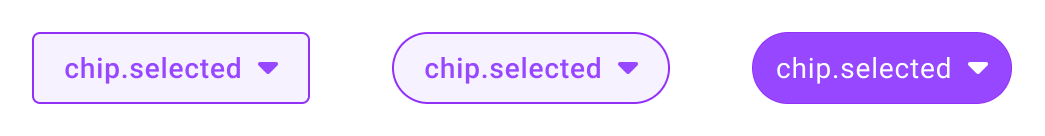
A lot of iteration went into finalizing our commonly used elements like chips during early phases of design. If some components were not in harmony with the overall page, we stepped back to give it a new look. For example, we edited our chip component a couple of times in order to achieve a more cohesive look and ensure it aligned seamlessly with the overall design language of the page.

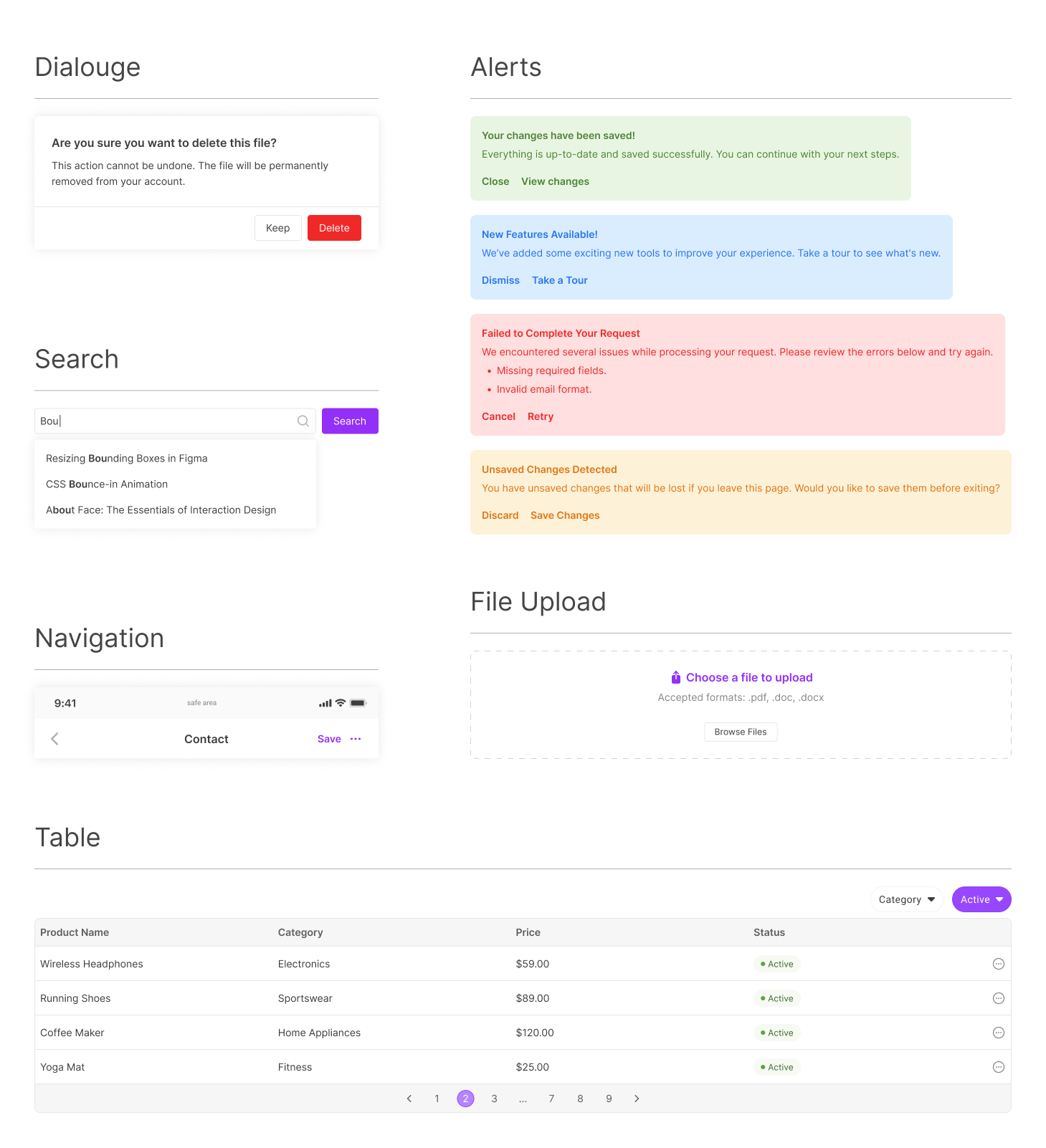
As we moved forward with our interfaces, we were able to create molecules with our existing patterns. This process allowed us to see the interface finally coming together.

After building our molecules, we were ready to experiment with organisms. In this step, we could assemble pages that were ready to be presented.

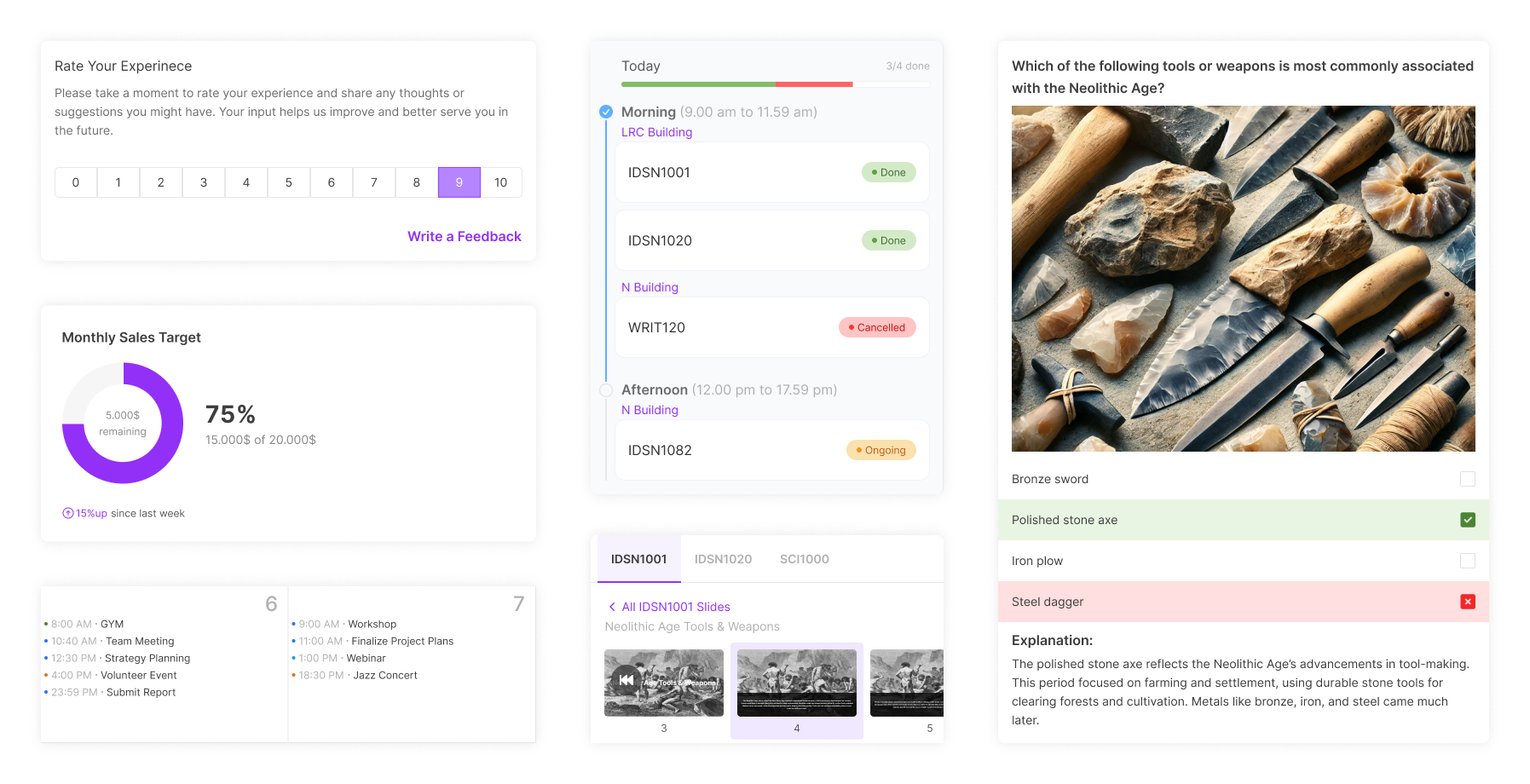
Organisms are a critical part of our design system, as they bring together multiple molecules to form more complex and functional components. These are essentially groups of elements that work together to perform specific tasks or represent specific sections within the user interface.
How Creating a Design System Improved Our Workflow
Building a design system from scratch is a time-consuming process, and it might not seem cost-effective at first. But for large-scale platforms like ours, having a shared design language is essential. Here's how creating a design system transformed our workflow:
- Unified Communication: Before the design system, we relied on screenshots and manually recreated elements for each task. This process was inconsistent and time-consuming.
- Streamlined Design: Without a system, design elements like HEX codes, borders, radii, and padding varied across pages. At one point, we had 34 shades of gray in our code—most of them nearly identical.
- Consistent Components: The design system introduced reusable variables and components. Now, both designers and developers can build faster and more consistently without starting from scratch.
- Improved Developer Workflow: Developers no longer face mismatched or unclear design specifications, saving time and reducing frustration.
- Faster Task Completion: By organizing and standardizing everything, we significantly reduced the time needed to complete tasks.
Creating a design system may require an upfront investment, but the long-term benefits—speed, consistency, and improved collaboration—make it invaluable, especially for growing platforms. Our experience shows how a well-structured system not only improves workflow but also supports scalable, future-proof design.
Made it to the end? The story doesn’t end here, stay tuned for my upcoming projects!