IconAI: Making Custom Icons Easy for UX Designers
A Figma plugin that uses AI to create custom icons quickly and effortlessly.
Overview
IconAI is designed to revolutionize the way UX designers create custom icons at ease. By using the power of artificial intelligence, IconAI helps designers to generate unique, high-quality icons with minimal effort, significantly streamlining the design process.
The Problem
UX designers struggle to find or make the right icons for their projects. Making new icons takes a lot of time, which slows down projects. Using the wrong icons can confuse users and make apps or websites less consistent. These make it challenging to maintain productivity and creativity in the process.
Goals
- Creating a platform where users can explore custom icons with multiple icon styles and customization options.
- Integrating our app with Figma
Market Analysis
In the initial phase of our project, we conducted a market analysis to understand the existing icon creation tools. Our research revealed a range of issues with current solutions. Many tools were plagued by stability problems, often crashing during use. Others offered limited flexibility, constraining designers' creativity with pre-set options. We found that some tools, while feature-rich, suffered from overly complex interfaces that were difficult to navigate.
Findings:
- A common problem across multiple platforms was the lack of features to easily revisit and iterate on previous designs.
- Many existing solutions focused solely on providing pre-made icons, neglecting the needs of designers who wanted to create custom icons from scratch.
- These findings highlighted a clear gap in the market for a reliable, user-friendly tool that could offer both simplicity and creative freedom.
- It became evident that designers were in need of a stable, intuitive platform that would allow them to fully express their creativity while streamlining their workflow.
LLM Research
After analyzing the market, we focused on finding the best LLM (large language model) for our plugin. To compare these models fairly, we used a consistent test across all of them. Our test involved asking each model to create an icon based on the same detailed description:
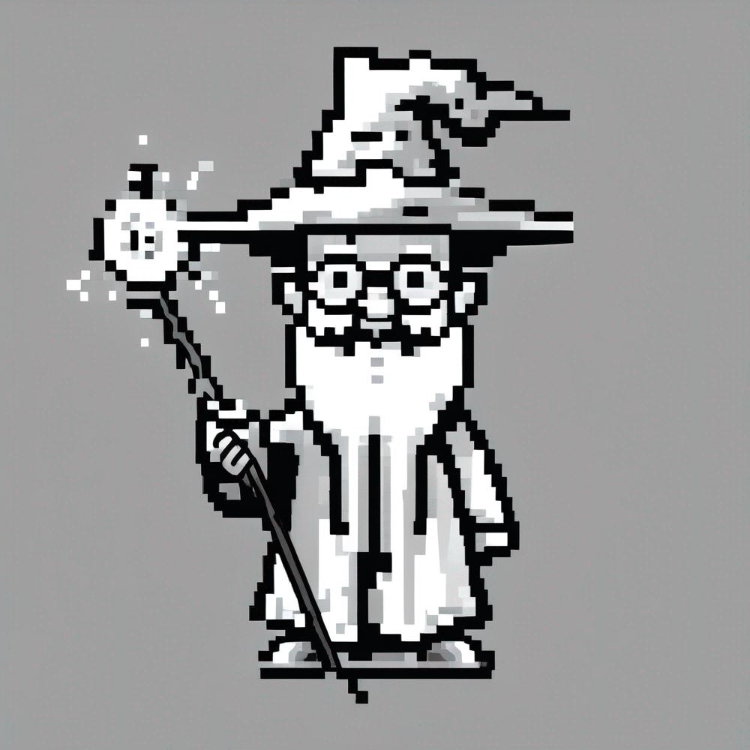
"A wizard holding a wand, icon, black and white, line art, 1-pixel stroke weight."

holodayo.xl.2.1

kivotos.xl.2.0

mobius

sdxl.flash

stable.diffusion.1.5

stable.diffusion.2.1

dalle.3
With this method, we were able to directly compare the results and choose the technology that would work best for our plugin. Finally we decided that dalle 3 was the most suitable language model for our project.
Solution
To tackle these challenges, we developed an AI-powered tool that allows UX designers to create custom icons quickly and effortlessly from simple text descriptions. Our solution focuses on delivering a reliable, user-friendly experience that integrates seamlessly into designers' existing workflows. Rigorous testing ensured the tool is stable and reliable, addressing the shortcomings of existing plugins that often crash or complicate the design process. As a result, IconAI saves designers significant time, improves their workflow, and enhances the quality of user experiences by making custom icon creation quick and effortless.
Next Steps
To improve for the better, we are planning on offering our service in a website and expand to generating illustrations. Until then, we will be researching on improving our prompt results by testing higher quality language models.
Made it to the end? The story doesn’t end here, stay tuned for my upcoming projects!